最近项目里面用到了React但是发布到iis站点之后,路由地址 刷新访问直接404错误。查阅资料之后发现是iis缺少配置URL重写 的问题导致的。下面我们来图形化配置,简单的配置下IIS
打开IIS使用 Web平台安装程序
搜索url关键字,您会看到

关掉IIS 重新打开IIS在站点右边的控制面板可以看到一个URL重写的功能
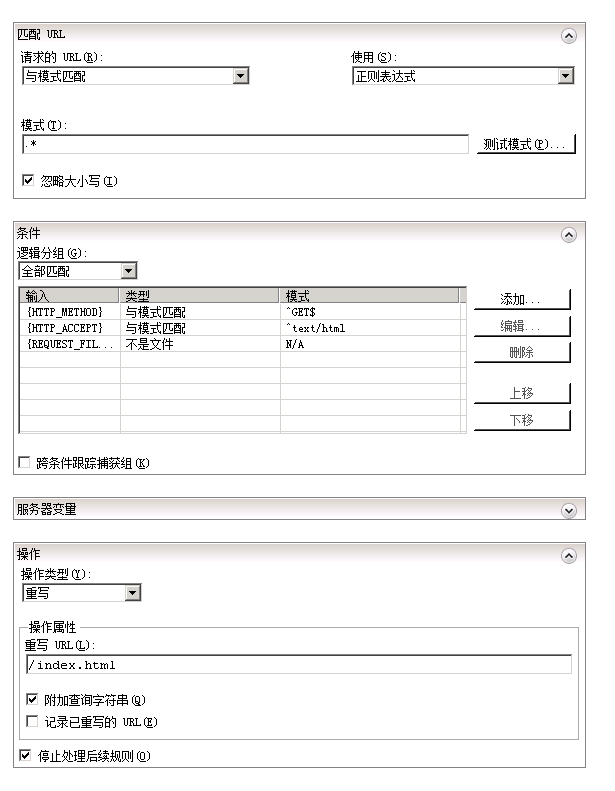
新增配置如下

也可以直接 使用我的配置
配置如下 关键节点是:rewrite
附:其他http-server配置说明
Nginx
server { server_name react.yahui.wang listen 80; root /wwwroot/ReactDemo/dist; index index.html; location / { try_files $uri /index.html; }} Tomcat
找到conf目录下的web.xml文件,然后加上一句话让他定位回来
404 /index.html
Apache
.htaccess文件配置如下
RewriteEngine On RewriteBase / RewriteRule ^index\.html$ - [L] RewriteCond %{REQUEST_FILENAME} !-f RewriteCond %{REQUEST_FILENAME} !-d RewriteCond %{REQUEST_FILENAME} !-l RewriteRule . /index.html [L]
转载请注明出处